抖音小程序安全信息查询接口
今天在给抖音小程序上架的时候遇到的问题,就是小程序必须要过滤敏感词,因为铭感词太多,咱也不知道审核人员会查哪些,所以不建议自己写,抖音提供了信息安全查询接口,我用的就是这个,不多说了直接上代码,后端我用的原生php写法,前端用的nuiapp
后端代码
<?php
// 获取access_token
function getAccessToken($appid, $secret) {
$url = 'https://developer.toutiao.com/api/apps/v2/token';
$data = array(
'appid' => $appid,
'secret' => $secret,
'grant_type' => 'client_credential'
);
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_POST, true);
curl_setopt($ch, CURLOPT_POSTFIELDS, json_encode($data));
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
$response = curl_exec($ch);
curl_close($ch);
$result = json_decode($response, true);
if (isset($result['err_no']) && $result['err_no'] == 0) {
return $result['data']['access_token'];
} else {
return false;
}
}
// 设置你的appid和secret
$appid = '自己的';
$secret = '自己的';
// 获取access_token
$accessToken = getAccessToken($appid, $secret);
if (!$accessToken) {
// 获取access_token失败
header('Content-Type: application/json');
echo json_encode(array('error' => 'Failed to get access_token'));
exit;
}
// 接收请求
$request = file_get_contents('php://input');
$data = json_decode($request, true);
$content = $data['tasks'][0]['content'];
// 进行内容安全检测
$url = 'https://developer.toutiao.com/api/v2/tags/text/antidirt';
$data = array(
'tasks' => array(
array(
'content' => strval($content)
)
)
);
$headers = array(
'Content-Type: application/json',
'X-Token: ' . $accessToken
);
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_POST, true);
curl_setopt($ch, CURLOPT_POSTFIELDS, json_encode($data));
curl_setopt($ch, CURLOPT_HTTPHEADER, $headers);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
$response = curl_exec($ch);
curl_close($ch);
// 返回结果
header('Content-Type: application/json');
echo $response;
?>
前端
<template>
<view class="container">
<input v-model="content" class="input" placeholder="请输入内容"></input>
<button @click="submitContent" class="button">提交</button>
</view>
</template>
<script>
export default {
data() {
return {
content: '', // 输入框内容
}
},
methods: {
// 提交内容
submitContent() {
uni.request({
url: '自己的接口地址',
method: 'POST',
header: {
'Content-Type': 'application/json'
},
data: {
tasks: [
{
content: this.content
}
]
},
success: (res) => {
console.log(res.data); // 处理返回结果
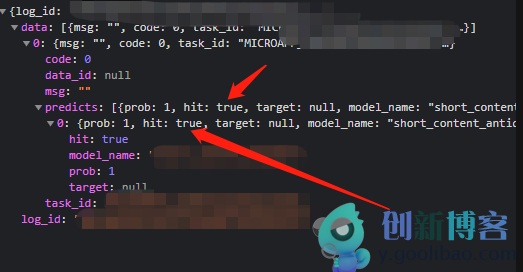
if (res.data.data[0].predicts[0].hit) {
// 提示内容包含不良
uni.showToast({
title: '内容包含不良',
icon: 'none'
});
} else {
// 提示内容OK
uni.showToast({
title: '内容OK',
icon: 'success'
});
}
},
fail: (err) => {
console.error(err);
}
});
}
}
}
</script>
<style>
.container {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100vh;
}
.input {
width: 300px;
height: 40px;
padding: 10px;
margin-bottom: 20px;
border: 1px solid #ccc;
border-radius: 4px;
}
.button {
width: 100px;
height: 40px;
background-color: #007bff;
color: #fff;
border: none;
border-radius: 4px;
cursor: pointer;
}
.button:hover {
background-color: #0056b3;
}
</style>
boolean
检测结果-置信度-结果,当值为 true 时表示检测的文本包含违法违规内容
转载请注明出处谢谢!
版权说明
文章采用: 《署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)》许可协议授权。版权声明:未标注转载均为本站原创,转载时请以链接形式注明文章出处。如有侵权、不妥之处,请联系站长删除。敬请谅解!

 关注公众号
关注公众号