nuiapp实现艺术签名功能,走的我自己的接口
<template>
<view>
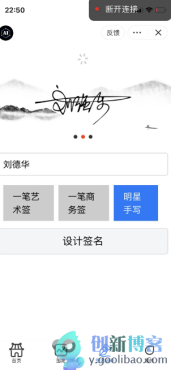
<input v-model="id" placeholder="请输入您的姓名" />
<div class="tab-container">
<div :class="['tab', { active: id2 === '901' }]" @click="handleTabClick('901')">一笔艺术签</div>
<div :class="['tab', { active: id2 === '905' }]" @click="handleTabClick('905')">一笔商务签</div>
<div :class="['tab', { active: id2 === '5' }]" @click="handleTabClick('5')">明星手写</div>
</div>
<button @click="requestAPI">发送请求</button>
<image v-if="imageUrl" :src="imageUrl"></image>
</view>
</template>
<style>
.tab-container {
display: flex;
justify-content: center;
}
input {
border: 1px solid #ccc;
padding: 10px;
border-radius: 5px;
margin-bottom: 10px;
}
.tab {
padding: 10px 20px;
cursor: pointer;
background-color: #ccc;
color: #000;
margin-right: 10px;
}
.active {
background-color: #007bff;
color: #fff;
}
</style>
<script>
export default {
data() {
return {
id: '',
zhenbi: '20191123',
id1: '1000',
id2: '901',
id3: '#000000',
imageUrl: ''
}
},
methods: {
handleTabClick(value) {
this.id2 = value;
},
requestAPI() {
uni.request({
url: '接口地址/需要接口可以联系我免费提供不放在这里是怕有些人恶意提交',
method: 'GET',
data: {
id: this.id,
zhenbi: this.zhenbi,
id1: this.id1,
id2: this.id2,
id3: this.id3
},
success: (res) => {
this.imageUrl = res.data
},
fail: (err) => {
console.log(err)
}
})
}
}
}
</script>
版权说明
文章采用: 《署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)》许可协议授权。版权声明:未标注转载均为本站原创,转载时请以链接形式注明文章出处。如有侵权、不妥之处,请联系站长删除。敬请谅解!

 关注公众号
关注公众号